Logic Graph
Overview
The Logic Graph, which allows users to build game logic without needing traditional programming skills. This tool uses an intuitive node-based interface to construct gameplay mechanics, interactive elements, and complex behaviors visually.
With Logic Graph, developers can connect nodes to define actions, events, and conditions in their games, making it easy to design everything from basic object interactions to sophisticated systems. Each node represents a specific function, from controlling movement to managing variables, giving creators complete control over how their game behaves. Logic Graph’s accessible, drag-and-drop approach reduces the learning curve, allowing both beginners and experienced developers to create polished game logic and prototype ideas faster. Together, Sceneri and Logic Graph provide a powerful, intuitive environment for game development that lets you bring your vision to life—no coding required.
Understanding the Logic Graph Interface
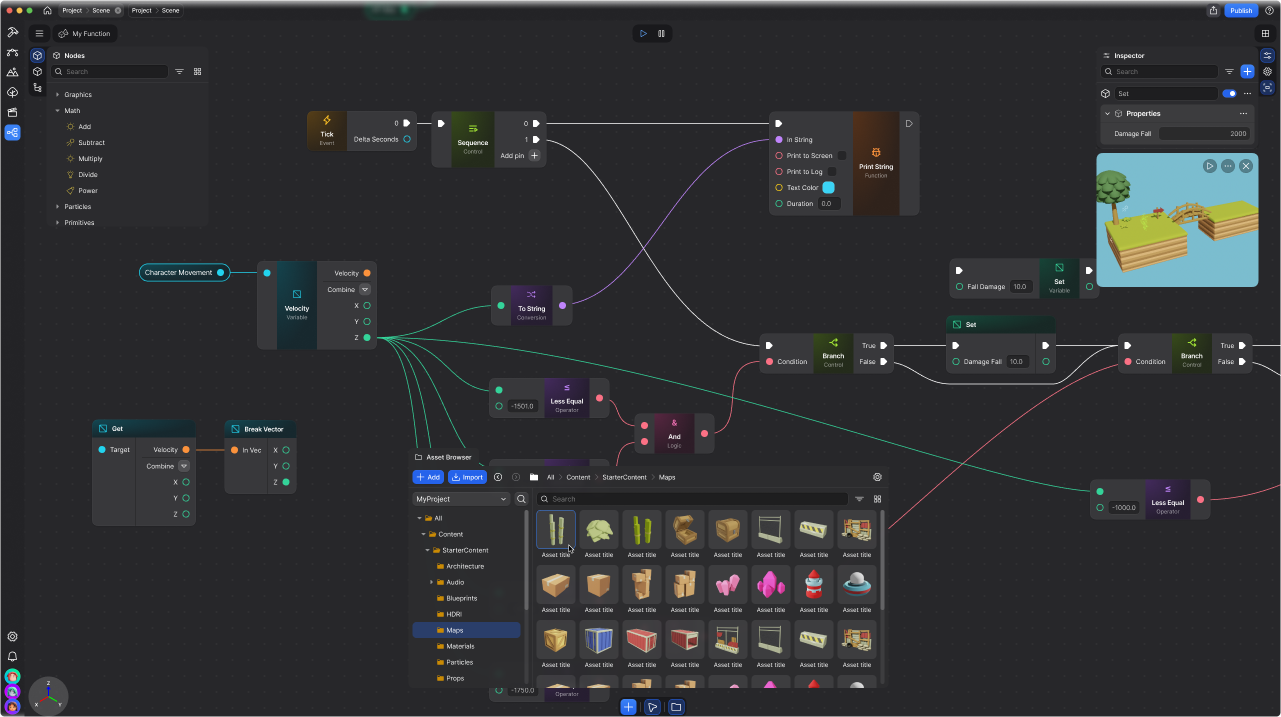
The Logic Graph interface in Sceneri is designed to facilitate easy and intuitive game development through a visual scripting environment. Below are the main sections of the Logic Graph interface, structured similarly to traditional visual scripting layouts to enhance user familiarity and ease of use.
1. Node Palette
The Node Palette is located on the left side of the interface and contains a comprehensive library of nodes that you can use to build your logic graphs. Nodes are categorized into different types, such as:
- Events: Trigger actions based on specific occurrences, such as player input or collisions.
- Actions: Perform operations such as moving objects, changing properties, or spawning new entities.
- Conditions: Implement decision-making in your scripts, allowing you to define what happens under certain circumstances.
- Variables: Create and manage variables to store data that can be used throughout your logic graph.
2. Graph Workspace
The Graph Workspace occupies the central area of the interface, providing a canvas where you can create and manipulate your logic graph. Here, you can:
- Drag and Drop Nodes: Easily add nodes from the Node Palette to the workspace by dragging them into place.
- Connect Nodes: Use wires to connect nodes and define the flow of logic. The connections illustrate the relationships between events, actions, and conditions, creating a clear visual representation of your game logic.
3. Inspector Panel
The Inspector Panel, typically located on the right side of the interface, allows you to view and modify the properties of selected nodes. This panel provides:
- Node Properties: Edit the specific parameters of each node, such as action settings, variable names, or condition thresholds.
- Help and Documentation: Access detailed information about each node, including its functionality and examples of how it can be used, making it easier to understand and utilize the tools at your disposal.
4. Toolbar
The Toolbar is positioned at the top of the interface and provides essential functions for managing your logic graphs. Key features include:
- Save/Load Options: Save your current graph or load previously created graphs to streamline your workflow.
- Undo/Redo: Quickly revert or reapply changes to your graph with the undo and redo buttons, allowing for easy experimentation without the fear of losing progress.
- Run/Test Button: Execute your logic graph to test the behavior of your game mechanics in real-time, providing immediate feedback on your changes.
5. Zoom and Navigation Controls
The Logic Graph interface includes zoom and navigation controls that enhance your ability to manage larger and more complex graphs. You can:
- Zoom In/Out: Adjust your view of the graph workspace to focus on specific areas or to get an overview of your entire logic graph.
- Pan the Canvas: Click and drag the workspace to navigate around your graph, ensuring you can access all parts of your logic easily.
The Logic Graph interface in Sceneri offers a powerful yet intuitive environment for creating game logic visually. By utilizing the Node Palette, Graph Workspace, Inspector Panel, Toolbar, and navigation controls, developers can efficiently build complex behaviors and interactions without needing to write traditional code. This approach not only accelerates the development process but also makes game design more accessible to creators of all backgrounds, enhancing the overall experience in Sceneri.
Feedback
Please be sure to submit issues or feature requests through the embedded feedback form. In the event it is a major issue please contact us directly through Discord.